爱用建站博客系统
爱用建站文章管理功能升级,文章管理已迁移至【博客系统】管理
在博客系统中保存的文章/博客/新闻将会同步更新到手机网站和PC网站,以下为博客系统文章网站部署教程
Design Lab:PC端教程
博客内容部署
1、点击首页菜单栏【智能网站】-【Design Lab】,进入PC可视化设计器

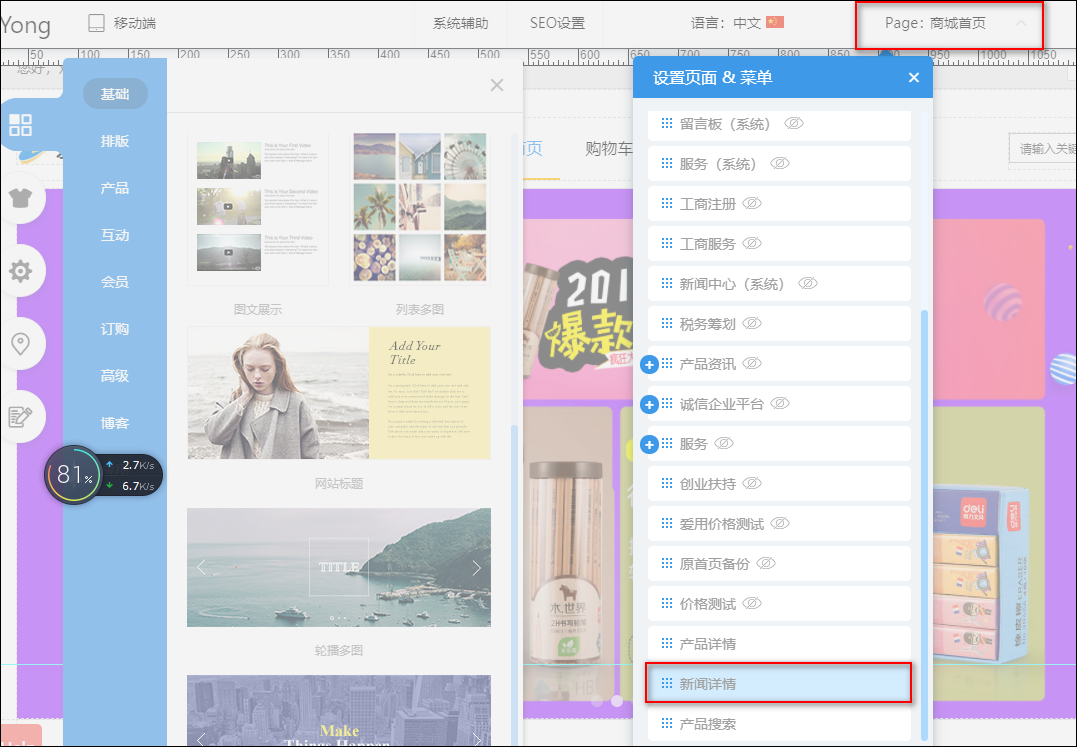
2、点击上方栏目【Page】-【新闻详情】

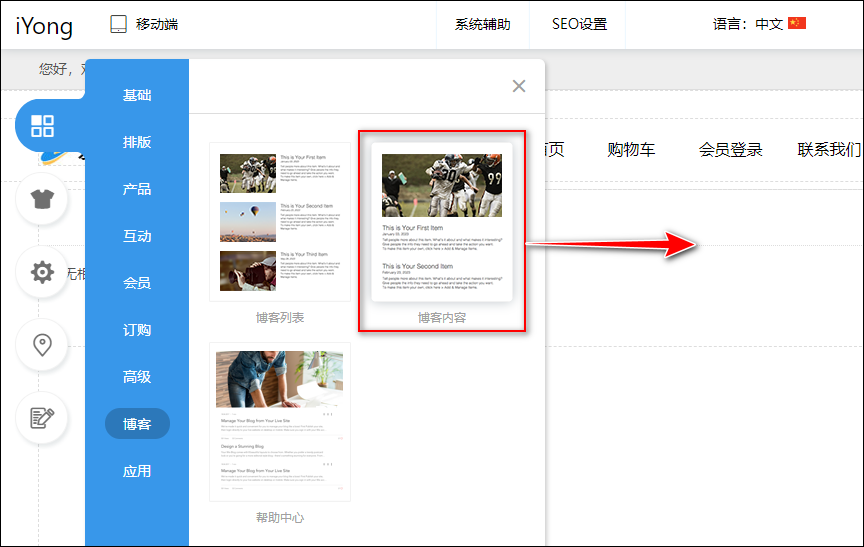
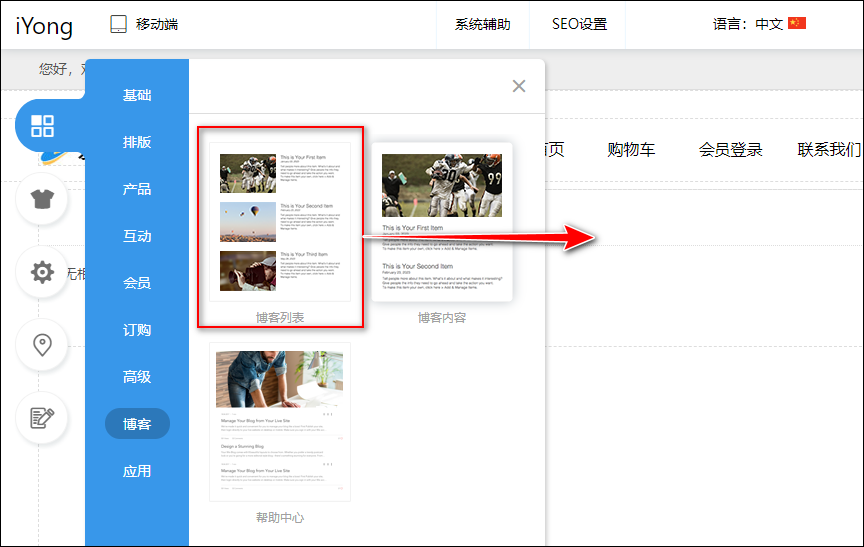
3、点击【模块】-【博客】,拖曳【博客内容】组件至相应位置

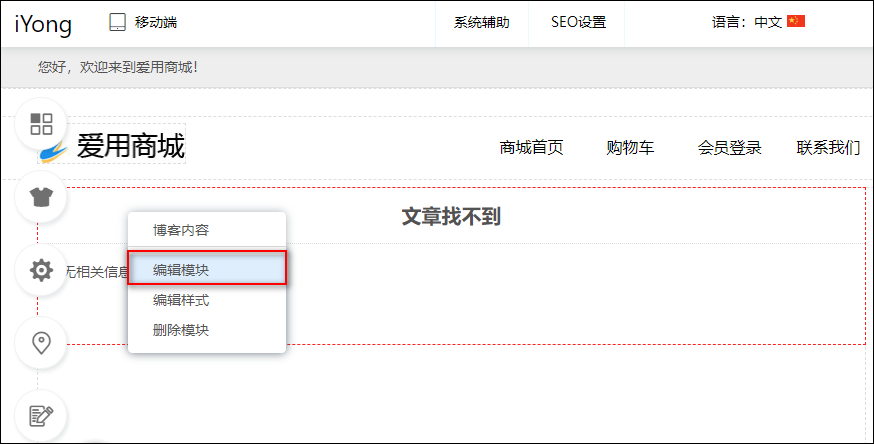
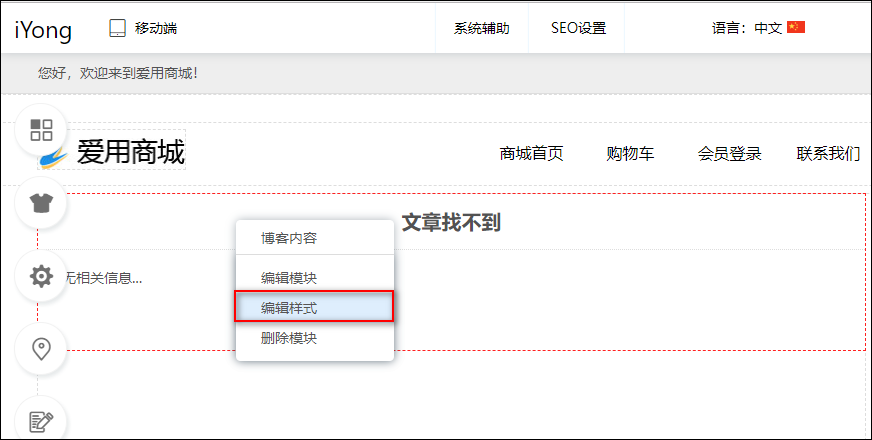
4、点击右键【编辑模块】

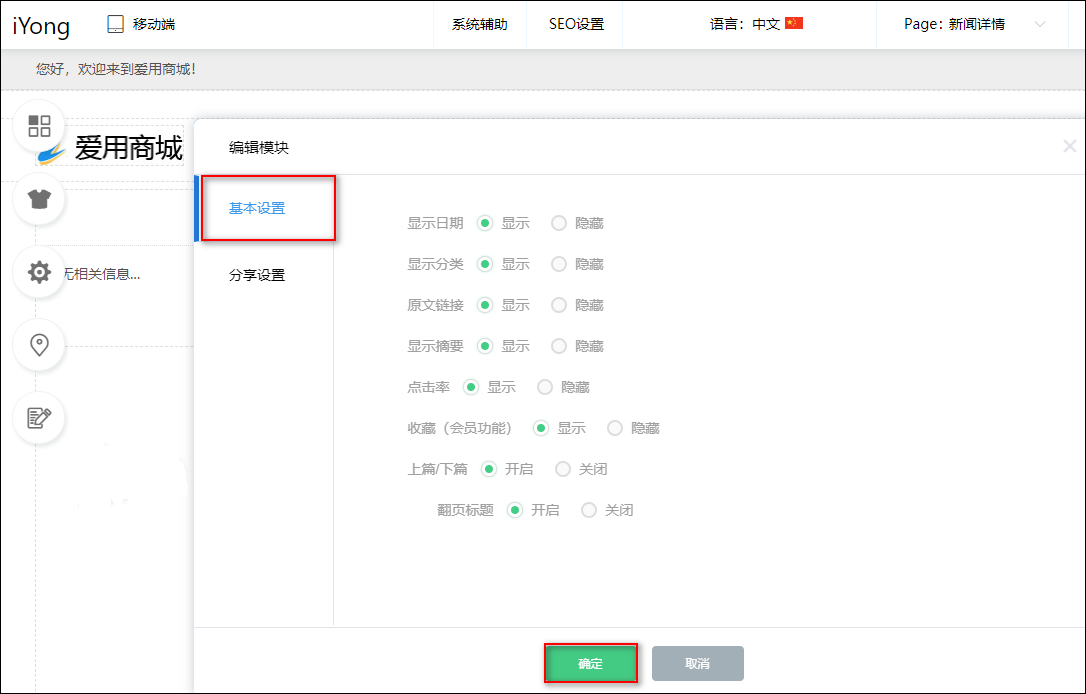
5、编辑【基本设置】以及【分享设置】,点击【确定】

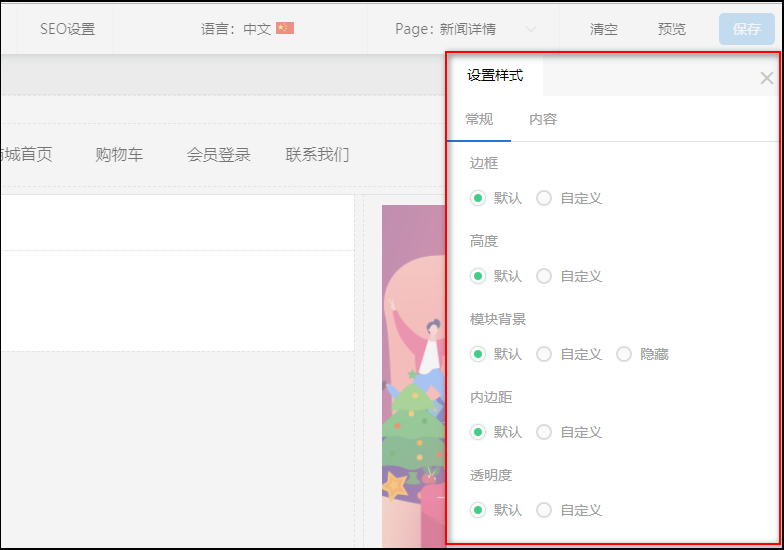
6、也可点击【编辑样式】,设置样式的常规和内容


博客内容部署即大功告成,通过任意方式打开的文章详情都将以此样式呈现给访客,下面为文章在网站中设置入口
博客列表部署
1、将【博客列表】组件拖入任意页面

2、点击右键【编辑模块】,编辑博客列表的常规以及展示设置。

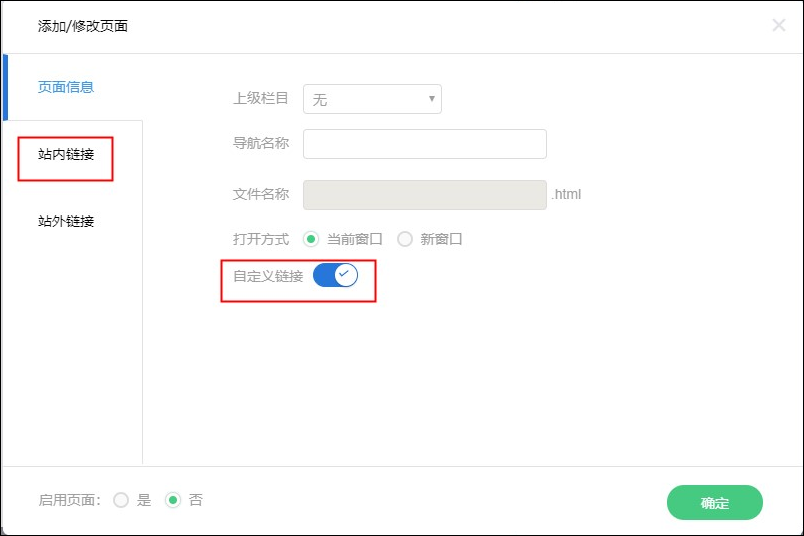
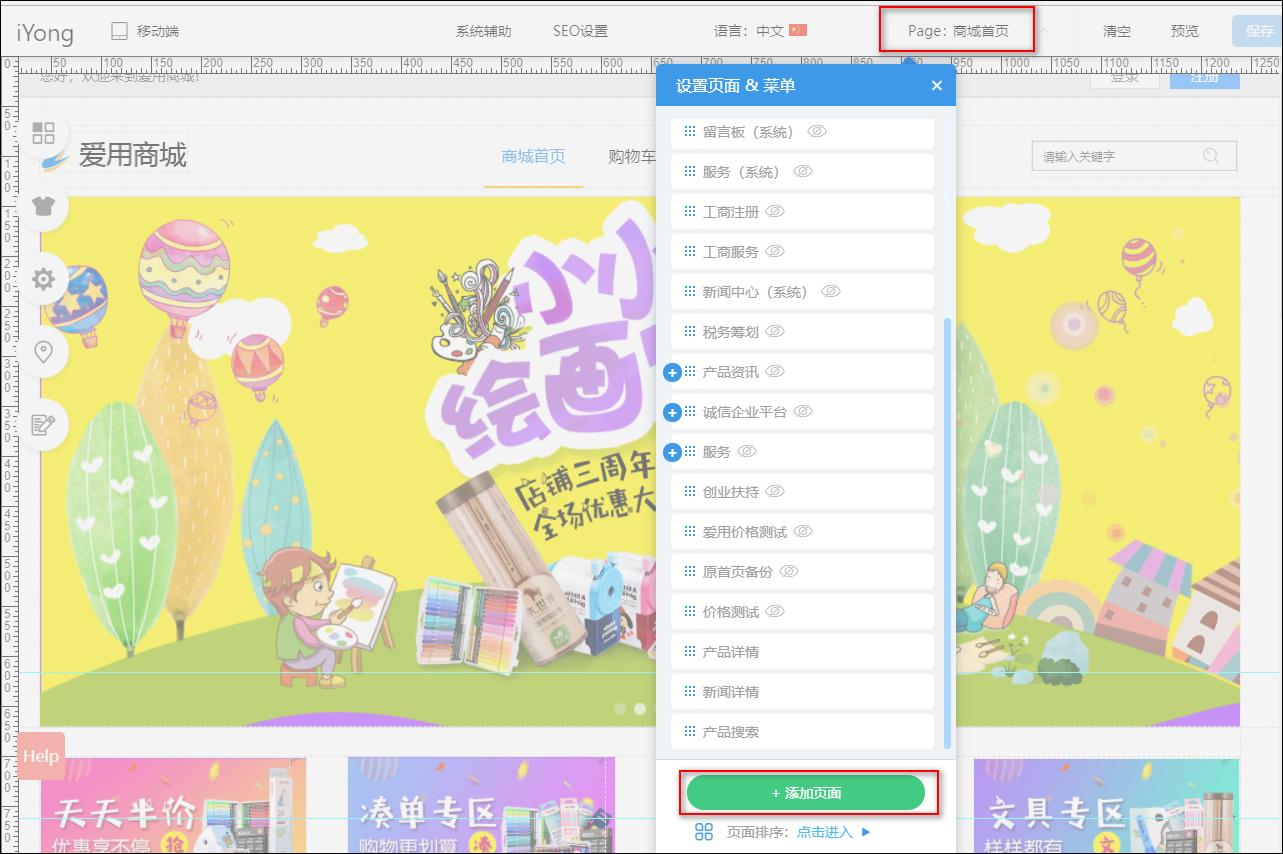
3、选择指定页面,点击【设置链接】,或点击右上栏【Page】-【+添加页面】添加新页面,开启【自定义链接】,点击【站内链接】选取对应文章分类。


Tips:编辑器可设置文章列表以及文章详情页面超链接
Design Lab:移动端教程
1.PC端登陆爱用建站【登陆入口】,点击【智能网站】-【Design Lab】。

2.进入后台选择左上角的【移动端】进入。

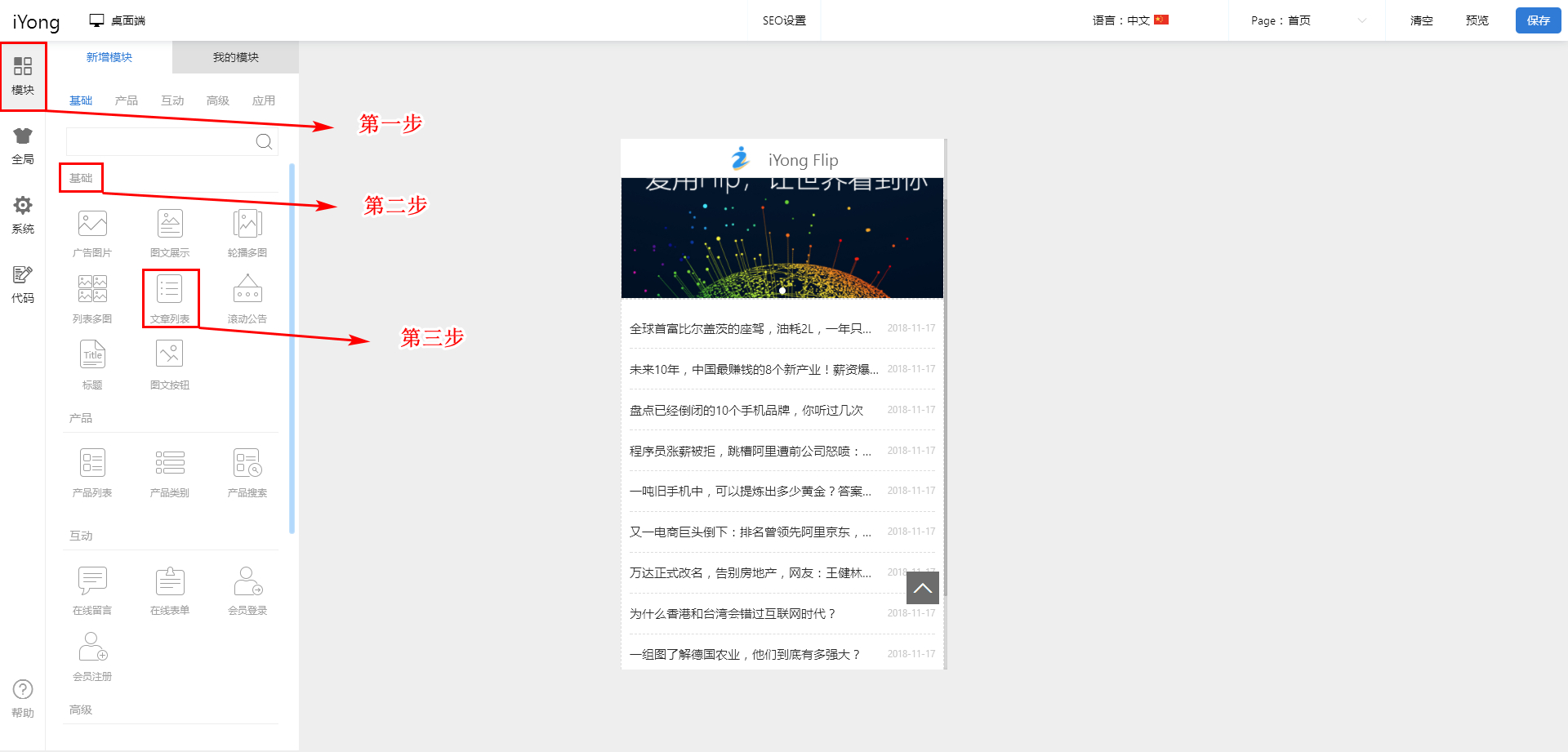
3.选择【模块】,单击【基础】,将【文章列表】拉进移动端布局页面。

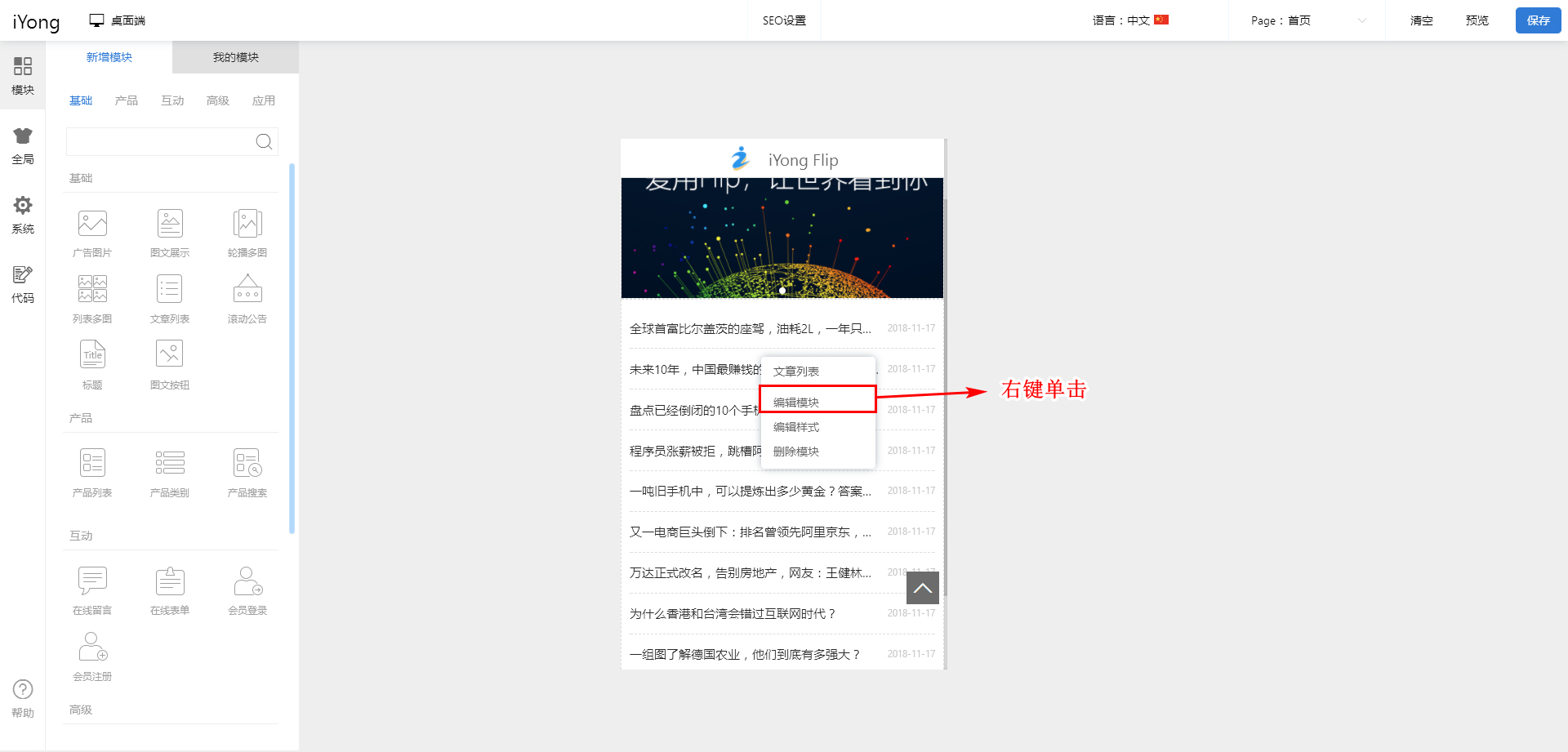
右键单击选择【编辑模块】。

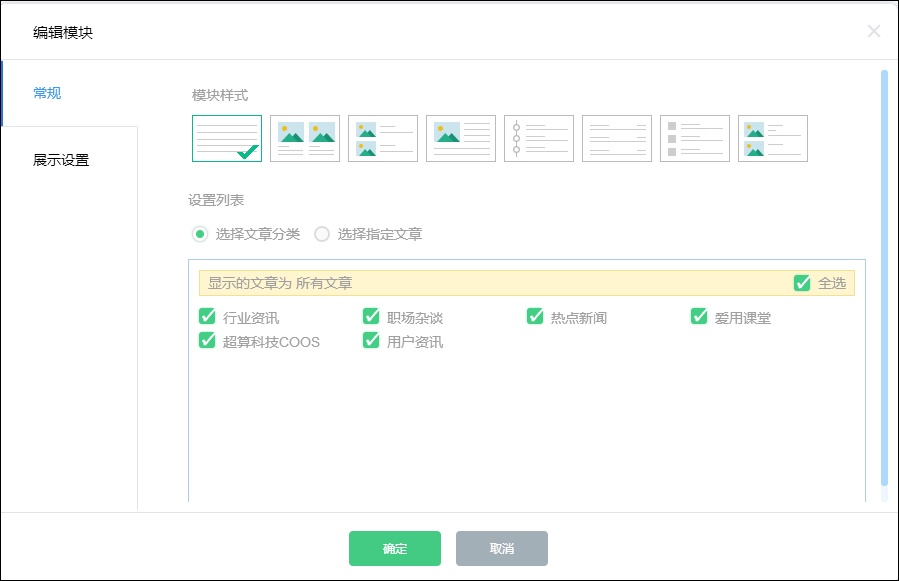
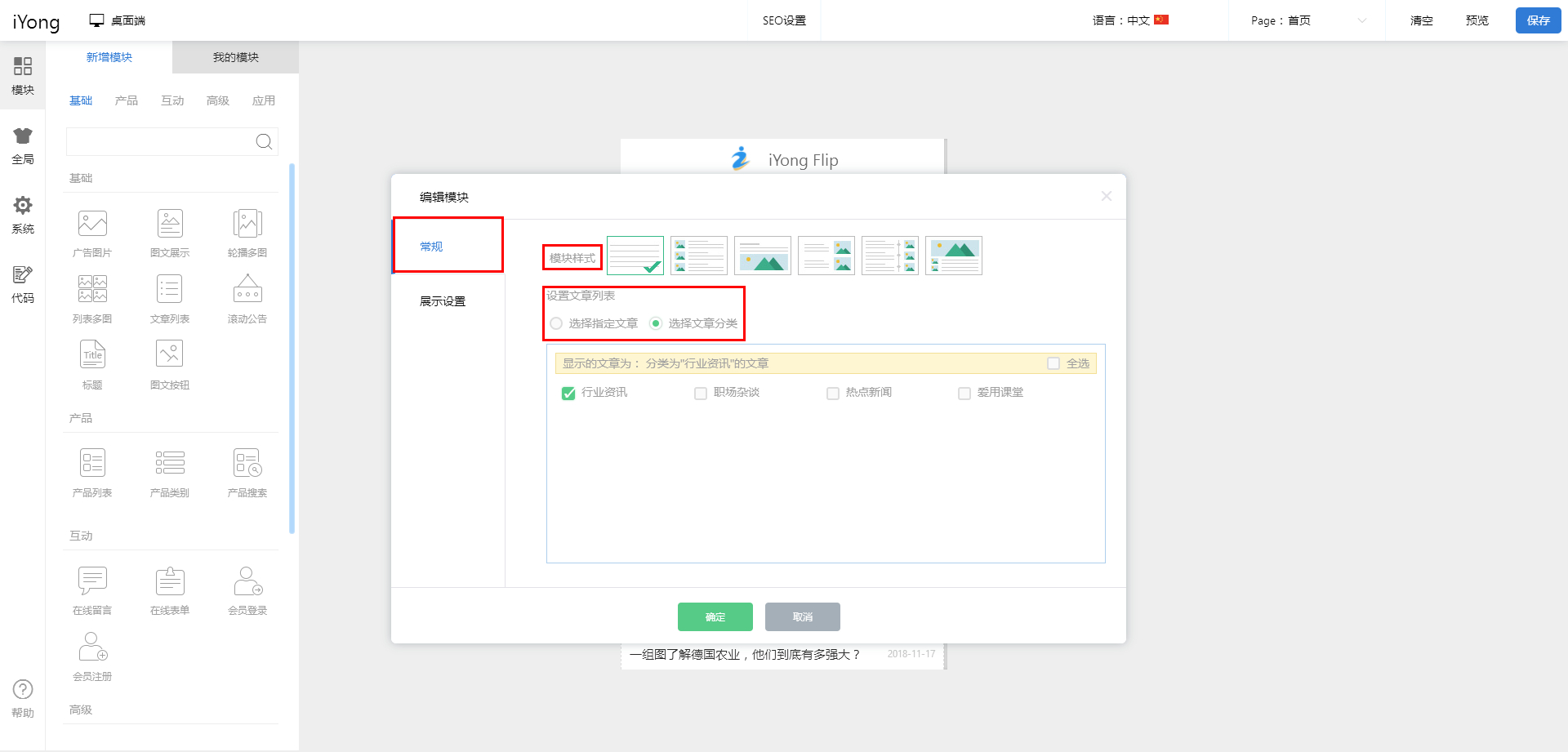
4.【常规】中可以设置模块样式和文章列表。

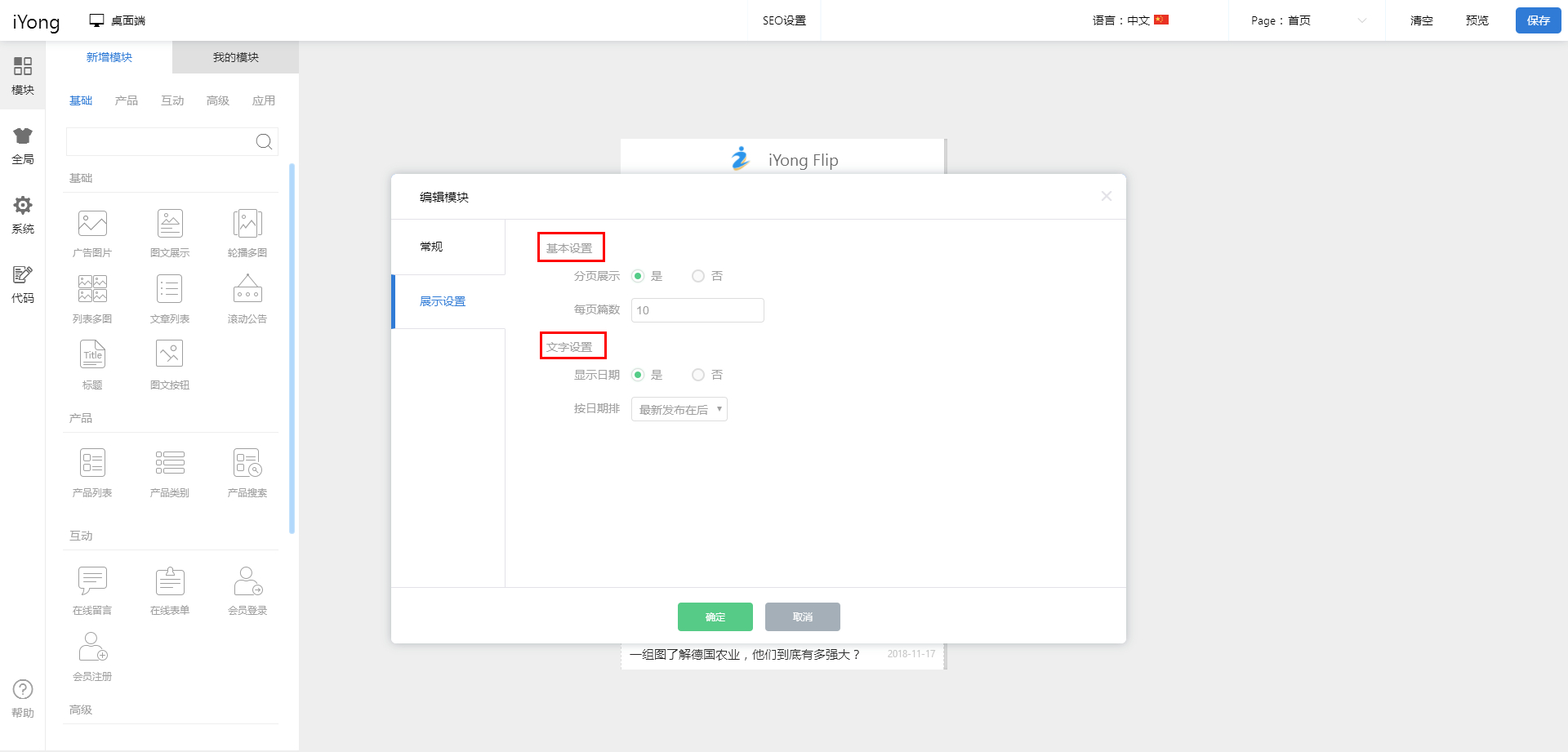
5.在【展示设置】里设置分页展示、篇数及文字。

本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2025,今科27年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



